Hello guys! How are you? I hope you are all good. Welcome Freemium Tech website's today's article. Today we will share with you a beautiful Gird Style Category Section for Blogger Homepage.
How to add Gird Style category section?
Important!
Before we start adding codes in XML, I will recommend you to take a Backup of your current theme. By chance if any problem occurs, you can restore it later.
Step 1: First of all Login to your Blogger Dashboard.
Step 2: On Blogger Dashboard, click Theme.
Step 3: Click the arrow down icon next to 'customize' button.
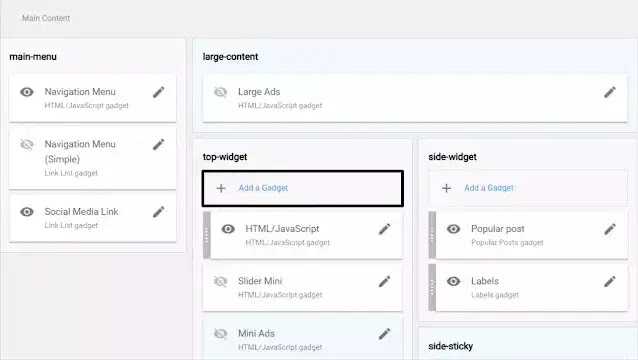
Step 4: Click Edit HTML, you will be redirected to editing page.
Step 5: Now search the code ]]></b:skin> or /*]]>*/</style> and paste the following CSS Codes just above to it. Or you can paste it above <head/> tag by adding <style></style>
Style 1
.K2-grid {
padding: 5px;
text-align: center;
}
.K2-grid ul {
clear: both;
margin: 15px 0 20px;
padding:0;
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.coll-3 ul li {
width: 30%;
}
.K2-grid li {
font-size: 0.9em;
font-weight: 500;
line-height: 1.3em;
text-align: center;
background: #ffffff;
border-radius: 5px;
margin: 5px 0;
box-sizing: border-box;
box-shadow: rgb(0 0 0 / 24%) 0px 3px 8px;
padding: 10px 0 10px;
display: flex;
align-items: center;
justify-content: center;
}
.K2-grid li a {
display: block;
text-decoration: none;
color: #333;
}
.K2-grid li svg {
margin: 3px 0;
width: 35px;
height: 35px;
fill: #26ae61;
display: inline-block;
}
.K2-grid li span {
display: block;
padding: 0 3px;
}
Style 2
/* Category layout by FreemiumTech */.stw-feature{padding:5px;text-align:center;position:relative}.stw-feature h2{font-size:1.6em;line-height:1.6em;margin-bottom:0;padding-bottom:0}.stw-feature ul{clear:both;margin:15px 0 20px;width:100%;display:flex;padding:0;flex-wrap:wrap;justify-content:space-between}.stw-feature.icon-p-2 li{position:relative;width:30%;list-style:none;line-height:1.3em;text-align:center;border-radius:10px;margin:6px 0;background:var(--contentB);box-shadow:0 5px 35px rgb(0 0 0/7%);padding:6px 0 12px;display:flex;align-items:center;justify-content:center}.stw-feature li a{display:block;text-decoration:none;color:var(--fontC)}.stw-feature li svg{margin:3px 0;width:35px;height:35px;display:inline-block}.stw-feature li span{display:block;padding:0 3px}.drK .stw-feature li{background:var(--darkBa)}
Don't forget to change highlighted .drK with your website theme dark mode class, If your theme didn't have a dark mode feature then keep default!
Step 6: Save the changes code by clicking on this Save Icon.
Style 1
<div class='K2-grid coll-3 icon-p-2'>
<h2> Explore our Website: FreemiumTech</h2>
<ul>
<li>
<a href='#' title='Blogs'><svg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 32 32'><g><path d='M2,29a1,1,0,0,1-1-1.11l.77-7a1,1,0,0,1,.29-.59L18.42,3.94a3.2,3.2,0,0,1,4.53,0l3.11,3.11a3.2,3.2,0,0,1,0,4.53L9.71,27.93a1,1,0,0,1-.59.29l-7,.77Zm7-1.78H9ZM3.73,21.45l-.6,5.42,5.42-.6,16.1-16.1a1.2,1.2,0,0,0,0-1.7L21.53,5.35a1.2,1.2,0,0,0-1.7,0Z'/><path d='M23,14.21a1,1,0,0,1-.71-.29L16.08,7.69A1,1,0,0,1,17.5,6.27l6.23,6.23a1,1,0,0,1,0,1.42A1,1,0,0,1,23,14.21Z'/><rect x='7.39' y='16.1' width='11.01' height='2' transform='translate(-8.31 14.13) rotate(-45)'/><path d='M30,29H14a1,1,0,0,1,0-2H30a1,1,0,0,1,0,2Z'/></path></rect></path></path></g></svg>
<span>Blog</span></a>
</li>
<li>
<a href='#' title='Blogger'><svg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 32 32'><g><path d='M24,3H8A5,5,0,0,0,3,8V24a5,5,0,0,0,5,5H24a5,5,0,0,0,5-5V8A5,5,0,0,0,24,3Zm3,21a3,3,0,0,1-3,3H8a3,3,0,0,1-3-3V8A3,3,0,0,1,8,5H24a3,3,0,0,1,3,3Z'/><path d='M22,15H20.44A3.91,3.91,0,0,0,21,13a4,4,0,0,0-4-4H13a4,4,0,0,0-4,4v6a4,4,0,0,0,4,4h6a4,4,0,0,0,4-4V16A1,1,0,0,0,22,15ZM11,13a2,2,0,0,1,2-2h4a2,2,0,0,1,0,4H11Zm10,6a2,2,0,0,1-2,2H13a2,2,0,0,1-2-2V17H21Z'/></path></path></g></svg>
<span>Blogger</span></a>
</li>
<li>
<a href='#' title='Seo'><svg fill='currentColor' viewbox='0 0 16 16' xmlns='http://www.w3.org/2000/svg'>
<path d='M6 3.5A1.5 1.5 0 0 1 7.5 2h1A1.5 1.5 0 0 1 10 3.5v1A1.5 1.5 0 0 1 8.5 6v1H14a.5.5 0 0 1 .5.5v1a.5.5 0 0 1-1 0V8h-5v.5a.5.5 0 0 1-1 0V8h-5v.5a.5.5 0 0 1-1 0v-1A.5.5 0 0 1 2 7h5.5V6A1.5 1.5 0 0 1 6 4.5v-1zM8.5 5a.5.5 0 0 0 .5-.5v-1a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1a.5.5 0 0 0 .5.5h1zM0 11.5A1.5 1.5 0 0 1 1.5 10h1A1.5 1.5 0 0 1 4 11.5v1A1.5 1.5 0 0 1 2.5 14h-1A1.5 1.5 0 0 1 0 12.5v-1zm1.5-.5a.5.5 0 0 0-.5.5v1a.5.5 0 0 0 .5.5h1a.5.5 0 0 0 .5-.5v-1a.5.5 0 0 0-.5-.5h-1zm4.5.5A1.5 1.5 0 0 1 7.5 10h1a1.5 1.5 0 0 1 1.5 1.5v1A1.5 1.5 0 0 1 8.5 14h-1A1.5 1.5 0 0 1 6 12.5v-1zm1.5-.5a.5.5 0 0 0-.5.5v1a.5.5 0 0 0 .5.5h1a.5.5 0 0 0 .5-.5v-1a.5.5 0 0 0-.5-.5h-1zm4.5.5a1.5 1.5 0 0 1 1.5-1.5h1a1.5 1.5 0 0 1 1.5 1.5v1a1.5 1.5 0 0 1-1.5 1.5h-1a1.5 1.5 0 0 1-1.5-1.5v-1zm1.5-.5a.5.5 0 0 0-.5.5v1a.5.5 0 0 0 .5.5h1a.5.5 0 0 0 .5-.5v-1a.5.5 0 0 0-.5-.5h-1z' fill-rule='evenodd'></path>
</svg><span>SEO</span></a>
</li>
<li>
<a href='#' title='News'><svg viewbox='0 0 24 24'>
<path d='M20 5L20 19L4 19L4 5H20M20 3H4C2.89 3 2 3.89 2 5V19C2 20.11 2.89 21 4 21H20C21.11 21 22 20.11 22 19V5C22 3.89 21.11 3 20 3M18 15H6V17H18V15M10 7H6V13H10V7M12 9H18V7H12V9M18 11H12V13H18V11Z' fill-rule='evenodd'></path>
</svg><span>News</span></a>
</li>
<li>
<a href='#' title='Subscribe'><svg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 32 32'><g><path d='M29.73,9.9A5,5,0,0,0,25.1,5.36a115.19,115.19,0,0,0-18.2,0A5,5,0,0,0,2.27,9.9a69,69,0,0,0,0,12.2A5,5,0,0,0,6.9,26.64c3,.24,6.06.36,9.1.36s6.08-.12,9.1-.36a5,5,0,0,0,4.63-4.54A69,69,0,0,0,29.73,9.9Zm-2,12A3,3,0,0,1,25,24.65a113.8,113.8,0,0,1-17.9,0,3,3,0,0,1-2.78-2.72,65.26,65.26,0,0,1,0-11.86A3,3,0,0,1,7.05,7.35C10,7.12,13,7,16,7s6,.12,9,.35a3,3,0,0,1,2.78,2.72A65.26,65.26,0,0,1,27.73,21.93Z'/><path d='M21.45,15.11l-8-4A1,1,0,0,0,12,12v8a1,1,0,0,0,.47.85A1,1,0,0,0,13,21a1,1,0,0,0,.45-.11l8-4a1,1,0,0,0,0-1.78ZM14,18.38V13.62L18.76,16Z'/></path></path></g></svg>
<span>Subscribe</span></a>
</li>
<li>
<a href='#' title='Telegram'><svg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 32 32'><g><path d='M24,28a1,1,0,0,1-.62-.22l-6.54-5.23a1.83,1.83,0,0,1-.13.16l-4,4a1,1,0,0,1-1.65-.36L8.2,18.72,2.55,15.89a1,1,0,0,1,.09-1.82l26-10a1,1,0,0,1,1,.17,1,1,0,0,1,.33,1l-5,22a1,1,0,0,1-.65.72A1,1,0,0,1,24,28Zm-8.43-9,7.81,6.25L27.61,6.61,5.47,15.12l4,2a1,1,0,0,1,.49.54l2.45,6.54,2.89-2.88-1.9-1.53A1,1,0,0,1,13,19a1,1,0,0,1,.35-.78l7-6a1,1,0,1,1,1.3,1.52Z'/></path></g></svg>
<span>Telegram</span></a>
</li>
</ul>
</div>
Style 2
<div class="stw-feature coll-3 icon-p-2"><h2><span>What are You looking for?</span></h2><ul><li onclick='vibRate(50)' ><a href="#" title="Mod APK"><svg enable-background='new 0 0 512 512' version='1.1' viewbox='0 0 512 512' xml:space='preserve' xmlns='http://www.w3.org/2000/svg'> <path d='m501.74 139.72h-29.922v-34.024c0-5.664-4.591-10.256-10.256-10.256h-27.751v-30.827c0-5.664-4.591-10.256-10.256-10.256h-413.3c-5.665 0-10.256 4.592-10.256 10.256v295.36c0 5.664 4.591 10.256 10.256 10.256h30.828v31.853c0 5.664 4.591 10.256 10.256 10.256h30.948v35.05c0 5.664 4.591 10.256 10.256 10.256h409.2c5.664 0 10.256-4.591 10.256-10.256v-297.42c-2e-3 -5.664-4.593-10.256-10.258-10.256zm-419.46 10.256v241.85h-20.692v-275.88h151.05c5.664 0 10.256-4.591 10.256-10.256 0-5.664-4.591-10.256-10.256-10.256h-161.31c-5.664 0-10.256 4.591-10.256 10.256v244.02h-20.572v-274.85h392.79v20.572h-91.264c-5.664 0-10.256 4.591-10.256 10.256 0 5.664 4.591 10.256 10.256 10.256h129.27v23.769h-358.77c-5.664-2e-3 -10.255 4.59-10.255 10.254zm409.2 287.16h-388.69v-276.9h388.69v276.9z'/> <path d='m237.5 353.52c5.664 0 10.256-4.591 10.256-10.256v-28.785h10.252c19.476 0 35.321-15.844 35.321-35.321s-15.845-35.321-35.321-35.321h-20.507c-5.664 0-10.256 4.591-10.256 10.256v89.169c-1e-3 5.666 4.591 10.258 10.255 10.258zm10.256-89.169h10.252c8.166 0 14.809 6.644 14.809 14.809s-6.644 14.809-14.809 14.809h-10.252v-29.618z'/> <path d='m324.09 353.52c5.664 0 10.256-4.591 10.256-10.256v-28.785h10.252c19.476 0 35.321-15.844 35.321-35.321s-15.845-35.321-35.321-35.321h-20.507c-5.664 0-10.256 4.591-10.256 10.256v89.169c-1e-3 5.666 4.591 10.258 10.255 10.258zm10.256-89.169h10.252c8.166 0 14.809 6.644 14.809 14.809s-6.644 14.809-14.809 14.809h-10.252v-29.618z'/> <path d='m127.31 352.89c5.313 1.956 11.209-0.767 13.166-6.083l7.647-20.781h31.081l7.647 20.781c1.526 4.147 5.45 6.717 9.626 6.716 1.175 0 2.372-0.204 3.54-0.634 5.315-1.956 8.039-7.851 6.084-13.166l-32.812-89.169c-1.484-4.034-5.327-6.714-9.625-6.714s-8.141 2.681-9.625 6.714l-32.812 89.169c-1.956 5.316 0.767 11.211 6.083 13.167zm36.354-69.097 7.992 21.721h-15.986l7.994-21.721z'/> <path d='m435.92 333.01h-25.234c-5.664 0-10.256 4.591-10.256 10.256s4.591 10.256 10.256 10.256h25.234c16.87 0 30.594-13.724 30.594-30.594v-4.558c0-13.615-8.761-25.391-21.803-29.304l-16.584-4.975c-4.297-1.289-7.185-5.17-7.185-9.657 0-5.56 4.523-10.082 10.082-10.082h25.234c5.664 0 10.256-4.591 10.256-10.256 0-5.664-4.591-10.256-10.256-10.256h-25.234c-16.87 0-30.594 13.724-30.594 30.594 0 13.615 8.761 25.391 21.803 29.304l16.584 4.976c4.298 1.289 7.185 5.17 7.185 9.657v4.558c1e-3 5.558-4.522 10.081-10.082 10.081z'/> <path d='m271.45 95.438h-2.959c-5.664 0-10.256 4.591-10.256 10.256 0 5.664 4.591 10.256 10.256 10.256h2.959c5.664 0 10.256-4.591 10.256-10.256-1e-3 -5.664-4.592-10.256-10.256-10.256z'/></path></path></path></path></path></path></svg><span>Mod APK</span></a></li><li onclick='vibRate(50)'><a href="#" title="Project file"><svg enable-background='new 0 0 59.527 59.527' version='1.1' viewbox='0 0 59.527 59.527' xml:space='preserve' xmlns='http://www.w3.org/2000/svg'> <path d='m36.951 28.99 5.495-1.473-29.92-26.771-12.526 38.144 5.495-1.472c1.804-0.483 3.69-0.236 5.31 0.698 1.618 0.935 2.776 2.443 3.26 4.249l1.559 5.818 1.532 5.717 17.939-4.807-2.05-7.648-1.042-3.887c-0.483-1.806-0.235-3.691 0.699-5.31s2.444-2.775 4.249-3.258zm-18.381 22.462-1.015-3.785 14.076-3.772 1.015 3.785-14.076 3.772zm12.401-20.202c-1.202 2.081-1.521 4.506-0.899 6.827l1.042 3.887-14.076 3.772-1.042-3.887c-0.622-2.321-2.11-4.262-4.192-5.463-1.386-0.801-2.924-1.209-4.483-1.209-0.781 0-1.568 0.103-2.344 0.311l-1.924 0.515 9.848-29.99 5.643 21.061c-0.756 0.395-1.392 0.989-1.829 1.746-0.607 1.053-0.769 2.279-0.454 3.453 0.314 1.174 1.067 2.156 2.12 2.764 0.701 0.405 1.479 0.612 2.269 0.612 0.395 0 0.793-0.052 1.185-0.157 2.424-0.649 3.868-3.15 3.218-5.574-0.314-1.175-1.068-2.156-2.121-2.764-0.757-0.437-1.605-0.634-2.457-0.599l-5.642-21.062 23.524 21.05-1.924 0.516c-2.321 0.62-4.261 2.11-5.462 4.191zm-10.973-2.619c0.22-0.059 0.443-0.088 0.665-0.088 0.442 0 0.878 0.116 1.271 0.343 0.59 0.341 1.012 0.891 1.189 1.549 0.364 1.359-0.446 2.761-1.804 3.125-0.658 0.177-1.345 0.085-1.936-0.255-0.59-0.341-1.012-0.892-1.188-1.55s-0.086-1.345 0.255-1.936c0.339-0.59 0.889-1.012 1.548-1.188z'/> <path d='m48.527 36.781c-6.065 0-11 4.935-11 11s4.935 11 11 11 11-4.935 11-11-4.935-11-11-11zm0 20c-4.962 0-9-4.037-9-9s4.038-9 9-9 9 4.037 9 9-4.038 9-9 9z'/> <path d='m54.527 46.781h-5v-5c0-0.553-0.448-1-1-1s-1 0.447-1 1v5h-5c-0.552 0-1 0.447-1 1s0.448 1 1 1h5v5c0 0.553 0.448 1 1 1s1-0.447 1-1v-5h5c0.552 0 1-0.447 1-1s-0.448-1-1-1z'/></path></path></path></svg><span>Project file</span></a></li><li onclick='vibRate(50)'><a href="#" title="Tool"><svg enable-background='new 0 0 122.881 122.88' version='1.1' viewbox='0 0 122.88 122.88' xml:space='preserve' xmlns='http://www.w3.org/2000/svg'><path d='m97.977 18.705c-0.33-0.33-0.67-0.568-1.02-0.716-0.328-0.139-0.711-0.207-1.15-0.207-0.441 0-0.832 0.07-1.164 0.211-0.344 0.145-0.676 0.379-0.994 0.702l-0.021 0.021-6.207 6.188c-0.93 0.925-2.367 1.028-3.41 0.313-0.73-0.472-1.508-0.927-2.324-1.368-0.865-0.468-1.713-0.888-2.541-1.268-0.863-0.394-1.744-0.765-2.641-1.113-0.813-0.316-1.719-0.638-2.707-0.964-1.131-0.373-1.85-1.425-1.85-2.556v-9.518c0-0.456-0.072-0.859-0.215-1.21-0.143-0.347-0.361-0.67-0.662-0.97-0.293-0.293-0.611-0.51-0.959-0.651-0.35-0.143-0.754-0.214-1.211-0.214h-11.945c-0.423 0-0.798 0.068-1.126 0.204-0.348 0.143-0.689 0.377-1.026 0.703l-4e-3 3e-3c-0.296 0.296-0.514 0.611-0.654 0.946-0.144 0.343-0.216 0.739-0.216 1.189v8.714c0 1.325-0.957 2.426-2.217 2.651-0.957 0.228-1.841 0.464-2.646 0.711-0.882 0.27-1.769 0.577-2.658 0.924-0.044 0.017-0.088 0.033-0.132 0.047-0.777 0.302-1.596 0.652-2.456 1.049-0.874 0.403-1.688 0.812-2.442 1.223-1.063 0.579-2.345 0.364-3.165-0.443l-1e-3 1e-3 -6.874-6.775-0.063-0.063v1e-3c-0.293-0.31-0.601-0.537-0.924-0.678-0.31-0.135-0.677-0.204-1.105-0.204-0.425 0-0.805 0.072-1.139 0.215-0.366 0.156-0.716 0.4-1.052 0.729l-2e-3 2e-3 -8.339 8.358-5e-3 6e-3 5e-3 5e-3c-0.342 0.342-0.584 0.682-0.727 1.02-0.139 0.328-0.208 0.711-0.208 1.149 0 0.442 0.07 0.832 0.211 1.166 0.145 0.343 0.378 0.675 0.702 0.993l0.021 0.021 6.188 6.208c0.925 0.93 1.028 2.367 0.313 3.41-0.472 0.731-0.927 1.508-1.367 2.324-0.468 0.866-0.888 1.712-1.268 2.542-0.395 0.862-0.766 1.744-1.115 2.641-0.316 0.812-0.637 1.718-0.963 2.706-0.373 1.132-1.426 1.85-2.556 1.85v1e-3h-9.515c-0.458 0-0.86 0.071-1.211 0.213-0.346 0.142-0.666 0.358-0.958 0.651l-0.011 0.012c-0.293 0.293-0.51 0.612-0.652 0.958-0.143 0.351-0.213 0.754-0.213 1.211v11.946c0 0.422 0.067 0.798 0.203 1.125 0.144 0.348 0.378 0.689 0.704 1.027l3e-3 2e-3c0.295 0.296 0.611 0.515 0.945 0.654 0.344 0.144 0.74 0.216 1.19 0.216h8.713c1.325 0 2.426 0.957 2.651 2.218 0.228 0.956 0.464 1.841 0.711 2.646 0.271 0.882 0.577 1.768 0.924 2.657 0.326 0.847 0.696 1.727 1.108 2.639 0.421 0.933 0.833 1.783 1.233 2.552 0.557 1.066 0.326 2.336-0.486 3.143l2e-3 2e-3 -6.776 6.756-0.043 0.042h1e-3c-0.31 0.294-0.537 0.602-0.677 0.924-0.136 0.31-0.204 0.678-0.204 1.106 0 0.425 0.072 0.804 0.214 1.138 0.156 0.366 0.4 0.717 0.73 1.052l8.309 8.405c0.325 0.301 0.664 0.521 1.019 0.66 0.356 0.141 0.76 0.21 1.212 0.21 0.456 0 0.867-0.071 1.229-0.214 0.348-0.137 0.675-0.347 0.978-0.631l6.159-6.257c0.929-0.944 2.384-1.057 3.438-0.329 0.729 0.47 1.504 0.923 2.318 1.362 0.866 0.469 1.712 0.889 2.542 1.268 0.862 0.396 1.744 0.767 2.641 1.115 0.812 0.315 1.717 0.637 2.706 0.963 1.132 0.373 1.85 1.426 1.85 2.556h1e-3v9.518c0 0.456 0.071 0.859 0.214 1.21 0.142 0.347 0.358 0.666 0.651 0.959l5e-3 6e-3 5e-3 -6e-3c0.587 0.587 1.307 0.876 2.169 0.876h11.944c0.424 0 0.799-0.067 1.127-0.203 0.348-0.144 0.689-0.378 1.025-0.704l4e-3 -3e-3c0.295-0.296 0.514-0.611 0.654-0.945 0.145-0.344 0.217-0.739 0.217-1.189v-8.715c0-1.324 0.955-2.426 2.217-2.65 0.955-0.228 1.84-0.465 2.646-0.711 0.881-0.271 1.768-0.577 2.656-0.923 0.848-0.327 1.729-0.697 2.643-1.109 0.93-0.421 1.781-0.832 2.547-1.232 1.068-0.557 2.338-0.325 3.145 0.486l2e-3 -2e-3 6.756 6.775 0.041 0.043v-1e-3c0.297 0.312 0.605 0.538 0.926 0.678 0.314 0.135 0.693 0.204 1.145 0.204 0.443 0 0.828-0.072 1.16-0.215 0.334-0.145 0.645-0.368 0.928-0.667 0.031-0.034 0.064-0.067 0.1-0.1l8.369-8.272c0.299-0.324 0.52-0.664 0.658-1.019 0.141-0.356 0.211-0.761 0.211-1.213 0-0.456-0.07-0.867-0.213-1.229-0.139-0.348-0.348-0.674-0.633-0.977l-6.256-6.16c-0.945-0.929-1.057-2.383-0.33-3.438 0.471-0.729 0.924-1.504 1.363-2.317 0.469-0.865 0.889-1.712 1.268-2.542 0.395-0.862 0.766-1.744 1.115-2.641 0.314-0.812 0.637-1.718 0.963-2.707 0.373-1.132 1.426-1.85 2.557-1.85v-1e-3h9.516c0.457 0 0.861-0.071 1.211-0.214 0.346-0.142 0.666-0.358 0.959-0.65l0.01-0.011c0.293-0.294 0.512-0.613 0.652-0.96 0.143-0.35 0.213-0.753 0.213-1.21v-11.946c0-0.422-0.066-0.798-0.203-1.126-0.143-0.347-0.377-0.689-0.703-1.027l-4e-3 -3e-3c-0.295-0.296-0.611-0.514-0.945-0.654-0.342-0.144-0.738-0.216-1.189-0.216h-8.713c-1.342 0-2.453-0.979-2.658-2.262-0.211-0.843-0.449-1.698-0.719-2.566-0.26-0.833-0.564-1.714-0.92-2.645-0.018-0.045-0.033-0.091-0.047-0.137-0.338-0.885-0.684-1.717-1.039-2.496-0.385-0.843-0.793-1.658-1.225-2.446-0.578-1.063-0.363-2.345 0.443-3.165v-1e-3l6.775-6.874c0.021-0.021 0.041-0.042 0.063-0.063 0.311-0.293 0.537-0.601 0.678-0.923 0.135-0.31 0.205-0.677 0.205-1.105 0-0.425-0.072-0.805-0.215-1.139-0.156-0.366-0.4-0.716-0.73-1.052l-2e-3 -2e-3 -8.359-8.339-0.01-9e-3zm1.062-5.661c1.002 0.423 1.912 1.042 2.732 1.862l2e-3 1e-3 8.381 8.362 0.021 0.021c0.807 0.82 1.424 1.723 1.846 2.713 0.436 1.021 0.656 2.102 0.656 3.243 0 1.158-0.225 2.24-0.668 3.251-0.432 0.992-1.063 1.874-1.879 2.653l-5.367 5.445c0.158 0.329 0.316 0.662 0.469 0.999 0.43 0.938 0.824 1.878 1.182 2.819 0.02 0.042 0.037 0.085 0.053 0.129 0.357 0.937 0.699 1.933 1.025 2.981 0.105 0.338 0.207 0.678 0.305 1.021h6.652c1.156 0 2.238 0.212 3.252 0.636 0.996 0.417 1.896 1.032 2.699 1.841l0.057 0.057c0.791 0.818 1.391 1.72 1.799 2.71 0.418 1.007 0.625 2.062 0.625 3.167v11.945c0 1.149-0.203 2.225-0.613 3.23-0.41 1.003-1.021 1.914-1.838 2.733l-4e-3 3e-3 -6e-3 7e-3 -4e-3 4e-3c-0.82 0.817-1.73 1.43-2.736 1.84-1.006 0.409-2.082 0.613-3.23 0.613h-7.609c-0.133 0.358-0.271 0.728-0.42 1.106-0.381 0.979-0.793 1.958-1.24 2.936-0.463 1.011-0.934 1.966-1.414 2.857-0.158 0.292-0.32 0.583-0.486 0.874l4.75 4.676c0.035 0.033 0.068 0.066 0.104 0.102 0.779 0.824 1.365 1.739 1.76 2.739 0.396 1.004 0.592 2.068 0.592 3.186 0 1.114-0.195 2.169-0.588 3.169-0.393 0.997-0.973 1.908-1.744 2.734v-1e-3c-0.027 0.028-0.055 0.058-0.084 0.086l-8.43 8.333c-0.791 0.829-1.682 1.463-2.682 1.893-1.01 0.436-2.102 0.657-3.283 0.657-1.156 0-2.246-0.226-3.27-0.667-1.014-0.439-1.91-1.074-2.691-1.898l-5.344-5.358c-0.357 0.172-0.707 0.335-1.047 0.489-0.91 0.41-1.883 0.815-2.916 1.214-0.971 0.378-1.984 0.727-3.035 1.049-0.35 0.107-0.695 0.209-1.035 0.306v6.638c0 1.155-0.213 2.238-0.637 3.251-0.418 0.997-1.031 1.896-1.842 2.7l-0.057 0.058c-0.818 0.789-1.721 1.388-2.709 1.798-1.008 0.417-2.063 0.624-3.168 0.624h-11.946c-2.349 0-4.333-0.81-5.977-2.454l5e-3 -5e-3c-0.82-0.821-1.435-1.734-1.845-2.741-0.41-1.006-0.614-2.081-0.614-3.23v-7.609c-0.359-0.133-0.728-0.272-1.107-0.42-0.978-0.381-1.957-0.793-2.935-1.241-1.011-0.462-1.966-0.934-2.858-1.415-0.291-0.157-0.582-0.319-0.873-0.485l-4.676 4.75c-0.033 0.035-0.067 0.069-0.102 0.103-0.824 0.781-1.739 1.367-2.739 1.761-1.004 0.396-2.068 0.593-3.186 0.593-1.114 0-2.17-0.195-3.169-0.589-0.997-0.393-1.907-0.973-2.734-1.743l1e-3 -2e-3c-0.029-0.026-0.058-0.054-0.085-0.083l-8.381-8.478c-0.806-0.82-1.423-1.724-1.845-2.714-0.435-1.022-0.656-2.102-0.656-3.242 0-1.158 0.225-2.24 0.667-3.252 0.437-0.999 1.071-1.886 1.897-2.67l5.359-5.344c-0.172-0.357-0.336-0.707-0.49-1.05-0.411-0.909-0.815-1.88-1.213-2.912-0.378-0.971-0.728-1.984-1.05-3.036-0.107-0.351-0.209-0.695-0.306-1.035h-6.636c-1.156 0-2.239-0.213-3.251-0.637-0.998-0.417-1.897-1.031-2.7-1.841l-0.058-0.06c-0.79-0.817-1.389-1.72-1.798-2.709-0.417-1.008-0.624-2.063-0.624-3.166v-11.946c0-1.149 0.204-2.225 0.614-3.23s1.021-1.916 1.839-2.735l1e-3 -1e-3 6e-3 -5e-3 5e-3 -5e-3c0.82-0.818 1.73-1.43 2.736-1.84 1.005-0.41 2.081-0.613 3.23-0.613h7.609c0.132-0.359 0.272-0.728 0.42-1.107 0.38-0.978 0.793-1.957 1.241-2.936 0.462-1.011 0.933-1.966 1.415-2.857 0.16-0.297 0.326-0.594 0.496-0.891l-4.681-4.696-2e-3 -1e-3c-0.827-0.813-1.453-1.728-1.88-2.739-0.437-1.032-0.653-2.118-0.653-3.249 0-1.129 0.215-2.205 0.649-3.232 0.43-1.017 1.05-1.932 1.863-2.745l5e-3 5e-3 8.356-8.376 0.021-0.021c0.82-0.806 1.723-1.423 2.713-1.845 1.022-0.435 2.102-0.657 3.243-0.657 1.157 0 2.239 0.225 3.251 0.667 0.992 0.433 1.874 1.063 2.653 1.88l5.441 5.362c0.327-0.162 0.653-0.317 0.978-0.467 0.837-0.386 1.761-0.775 2.772-1.167 0.043-0.02 0.087-0.038 0.131-0.055 0.971-0.378 1.985-0.728 3.037-1.05 0.35-0.107 0.695-0.209 1.035-0.306v-6.637c0-1.155 0.213-2.238 0.637-3.25 0.417-0.998 1.032-1.897 1.841-2.701l0.057-0.057c0.818-0.79 1.72-1.388 2.709-1.797 1.008-0.418 2.063-0.625 3.168-0.625h11.944c1.148 0 2.225 0.203 3.23 0.613 1.01 0.412 1.924 1.027 2.748 1.85 0.814 0.816 1.428 1.728 1.84 2.737 0.41 1.005 0.613 2.081 0.613 3.229v7.61c0.359 0.133 0.727 0.273 1.107 0.42 0.977 0.38 1.955 0.793 2.934 1.24 1.012 0.462 1.967 0.934 2.857 1.416 0.299 0.161 0.596 0.326 0.893 0.496l4.695-4.681 2e-3 -1e-3c0.813-0.827 1.729-1.453 2.738-1.88 1.033-0.437 2.117-0.653 3.248-0.653s2.207 0.214 3.234 0.648zm-37.599 22.302c1.781 0 3.519 0.17 5.214 0.508 1.666 0.333 3.318 0.844 4.953 1.534l0.018 8e-3 4e-3 -8e-3c1.561 0.674 3.041 1.479 4.441 2.417 1.387 0.929 2.672 1.978 3.85 3.145l0.01 0.011c1.168 1.179 2.217 2.463 3.146 3.851 0.938 1.4 1.742 2.88 2.416 4.441 0.031 0.074 0.059 0.148 0.084 0.223 0.646 1.569 1.131 3.152 1.449 4.751 0.34 1.696 0.508 3.433 0.508 5.213 0 1.781-0.168 3.519-0.508 5.214-0.332 1.667-0.844 3.317-1.533 4.953l-8e-3 0.018 8e-3 4e-3c-0.674 1.561-1.479 3.04-2.416 4.44-0.93 1.388-1.979 2.672-3.146 3.851l-0.01 0.011c-1.18 1.168-2.463 2.217-3.852 3.146-1.398 0.938-2.879 1.742-4.439 2.416-0.074 0.031-0.148 0.06-0.225 0.084-1.568 0.647-3.152 1.131-4.75 1.45-1.695 0.339-3.434 0.508-5.214 0.508-1.781 0-3.518-0.169-5.213-0.508-1.667-0.333-3.318-0.845-4.954-1.534l-0.018-8e-3 -3e-3 8e-3c-1.561-0.674-3.042-1.479-4.441-2.416-1.388-0.929-2.672-1.978-3.85-3.146l-0.01-0.011c-1.168-1.18-2.218-2.463-3.146-3.852-0.937-1.399-1.742-2.88-2.415-4.439-0.032-0.074-0.06-0.148-0.085-0.224-0.647-1.569-1.131-3.152-1.45-4.751-0.338-1.695-0.508-3.433-0.508-5.214s0.169-3.518 0.508-5.213c0.333-1.667 0.845-3.318 1.535-4.953l7e-3 -0.018-7e-3 -3e-3c0.673-1.561 1.479-3.041 2.415-4.44 0.929-1.389 1.978-2.672 3.146-3.852l0.011-0.01c1.178-1.167 2.462-2.216 3.849-3.145 1.4-0.937 2.881-1.743 4.442-2.417 0.074-0.032 0.148-0.06 0.224-0.084 1.569-0.647 3.151-1.13 4.75-1.449 1.695-0.34 3.432-0.51 5.213-0.51zm4.162 5.788c-1.344-0.269-2.73-0.403-4.162-0.403-1.431 0-2.817 0.134-4.162 0.403-1.306 0.261-2.553 0.635-3.741 1.122-0.052 0.026-0.105 0.052-0.16 0.075-1.298 0.561-2.492 1.205-3.58 1.933-1.096 0.733-2.11 1.563-3.044 2.487-0.925 0.935-1.755 1.951-2.489 3.048-0.728 1.087-1.372 2.28-1.932 3.578l-7e-3 -3e-3c-0.521 1.237-0.917 2.539-1.191 3.905-0.268 1.344-0.402 2.73-0.402 4.161s0.134 2.817 0.402 4.162c0.261 1.306 0.636 2.553 1.123 3.741 0.026 0.053 0.052 0.105 0.075 0.16 0.56 1.298 1.204 2.49 1.931 3.577 0.734 1.097 1.564 2.113 2.49 3.048 0.934 0.925 1.949 1.754 3.045 2.487 1.087 0.728 2.28 1.372 3.579 1.933l-3e-3 7e-3c1.238 0.521 2.539 0.918 3.905 1.19 1.344 0.269 2.731 0.402 4.162 0.402s2.818-0.134 4.162-0.402c1.307-0.261 2.553-0.635 3.742-1.122 0.051-0.026 0.105-0.052 0.16-0.075 1.297-0.561 2.49-1.205 3.578-1.933 1.096-0.733 2.111-1.563 3.045-2.487 0.926-0.935 1.756-1.95 2.49-3.047 0.727-1.087 1.371-2.28 1.93-3.578l8e-3 3e-3c0.521-1.237 0.918-2.539 1.191-3.904 0.268-1.345 0.402-2.731 0.402-4.162s-0.135-2.817-0.402-4.161c-0.262-1.307-0.635-2.553-1.123-3.742-0.027-0.052-0.051-0.105-0.076-0.16-0.559-1.298-1.203-2.491-1.932-3.578-0.732-1.097-1.563-2.113-2.488-3.047-0.934-0.924-1.949-1.754-3.045-2.487-1.088-0.728-2.281-1.372-3.578-1.933l2e-3 -7e-3c-1.237-0.521-2.538-0.918-3.905-1.191z'/></path></svg><span>Tool</span></a></li></ul></div>
Best SVG resources for Bloggers
CONCLUSION
In this article, I shared with you How to Add Grid style category section in Blogger website Homepage? I hope you have liked It. Please do share it with your friends and follow our blog for more.
Join our Telegram Channel to get the lastest posts updates daily.
Our All Posts Are Protected By DMCA. So Don't Try To Copy Our Posts And Reproduction In Any Way Is Strictly Prohibited! Or else Legal Actions Will Be Taken.
©Copyright: FreemiumTech™