Hello guys! How are you? I hope you are all good. Welcome Freemium Tech Website's today's article. Today we will share with you How To Create or Add Category Widget Top of Blogger Templates for Blogger Homepage. I will share today Three Styles of Code. You can add any of that which one you like.
Adding categories helps readers in recognize your content in a systematic way on your blog & specially If you blog is on multi niche.
Why Add This Widget
Adding categories helps in structuring every blog post that you have written on your blog.
Generally we get limited customization options in Blogger as we don't have any plugin support in it. That's why we have to rely on custom coding for everything. So, that's why I will share you the code which will help you display a category section in the homepage of Blogger website.
This is completely made up using HTML & CSS codes. That's why this code don't effect your site spreed and it is fully responsive and SEO Friendly in all types of devices.
Which site is This Widget For
So without wasteing time let's jump today's article.
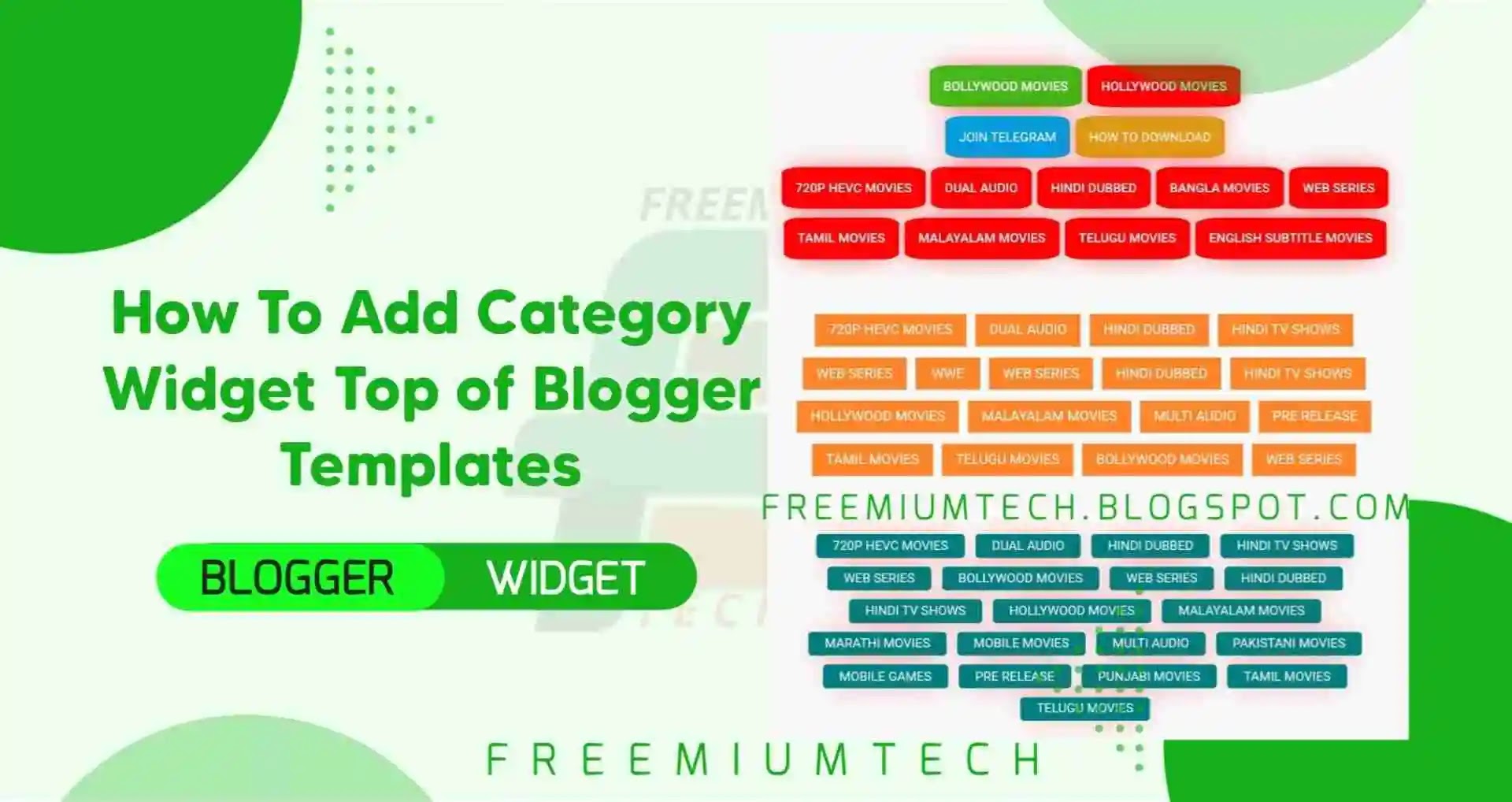
Before create this let's see a preview
How to Add Category Widget Top of Blogger Homepage?
Category Widget Style 1
<!--- Category Style 1 By FreemiumTech --->
<div class="tags-wrapper">
<div class="menu-cat" id="menu-cat">
<div id="header-social">
<a href="/" rel="noopener"><span class="headbt bollywood"> Bollywood Movies </span></a> <a href="/" rel="noopener" target="_blank"><span class="headbt FreemiumTech"> Hollywood Movies </span></a>
<br/>
<a href="https://t.me/Freemium_Tech"><span class="headbt buttontg"><i class="fa fa-telegram"></i> Join Telegram </span></a> <a href="/how-to-download/"><span class="headbt howtodl"> How To Download <i class="fa fa-eye"></i> </span></a>
</div>
<a href="#"><span class="headbt FreemiumTech">720P HEVC MOVIES</span></a>
<a href="#"><span class="headbt FreemiumTech">DUAL AUDIO</span></a>
<a href="#"><span class="headbt FreemiumTech">HINDI DUBBED</span></a>
<a href="#"><span class="headbt FreemiumTech">BANGLA MOVIES</span></a>
<a href="#"><span class="headbt FreemiumTech">WEB SERIES</span></a>
<a href="#"><span class="headbt FreemiumTech">TAMIL MOVIES</span></a>
<a href="#"><span class="headbt FreemiumTech">MALAYALAM MOVIES</span></a>
<a href="#"><span class="headbt FreemiumTech">TELUGU MOVIES</span></a>
<a href="#"><span class="headbt FreemiumTech">ENGLISH SUBTITLE MOVIES</span></a></div></div>
<style>.tags-wrapper{margin:0 auto;}.tags-wrapper .widget-content{position:relative;margin:15px auto 0;}.tags-wrapper .menu-cat{text-align:center;}.tags-wrapper .menu-cat li{position:relative;display:inline-block;margin:0;}.tags-wrapper .menu-cat li a{background-color:#df133c;text-transform:uppercase;border-radius:15%;color:#fff;padding:5px 5px;text-align:center;text-decoration:none;display:inline-block;font-size:14px;margin:4px 2px;-webkit-transition-duration:0.4s;transition-duration:0.4s;cursor:pointer;min-width:70px;box-shadow:0 0 32px -10px #fe0000;}.tags-wrapper .menu-cat li a:hover{}.headbt{font-family:poppins,sans-serif;color:#fff;padding:10px 15px;text-align:center;text-decoration:none;display:inline-block;font-size:14px;margin:5px 1px;-webkit-transition-duration:0.4s;transition-duration:0.4s;cursor:pointer;box-shadow:0 0 32px -10px #fe0000;}.bollywood{background-color:#44b81a;text-transform:uppercase;border-radius:15%;font-weight:500;}.FreemiumTech{background-color:red;text-transform:uppercase;border-radius:15%;font-weight:500;}.buttontg{background-color:#009DE1;text-transform:uppercase;border-radius:15%;}.howtodl{background-color:#DF9A17;text-transform:uppercase;border-radius:15%;}</style>
Category Widget Style 2
<!--- Category Style 2 By FreemiumTech --->
<div class="s2">
<div class="tags-wrapper">
<div class="menu-cat" id="menu-cat">
<ul><li><a href="/search/label/720p?&max-results=18">720p HEVC Movies</a></li>
<li><a href="/">Dual Audio</a></li>
<li><a href="/search/label/Hindi%20Dubbed?&max-results=18">Hindi Dubbed</a></li>
<li><a href="/search/label/Tv%20Series?&max-results=18">Hindi TV Shows</a></li>
<li><a href="/search/label/Tv%20Series?&max-results=18">WEB Series</a></li>
<li><a href="/search/label/WWE?&max-results=18">WWE</a></li>
<li><a href="/search/label/Tv%20Series?&max-results=18">WEB Series</a></li>
<li><a href="#">Hindi Dubbed</a></li>
<li><a href="#">Hindi TV Shows</a></li>
<li><a href="#">Hollywood Movies</a></li>
<li><a href="#">Malayalam Movies</a></li>
<li><a href="#">Multi Audio</a></li>
<li><a href="#">Pre Release</a></li>
<li><a href="#">Tamil Movies</a></li>
<li><a href="#">Telugu Movies</a></li>
<li><a href="#">Bollywood Movies</a></li>
<li><a href="#">WEB Series</a></li></ul></div></div></div>
<style>.s2 .tags-wrapper .widget>.widget-title{display:none}.s2 .tags-wrapper{margin:0 auto;}.s2 .tags-wrapper .widget-content{position:relative;margin:15px auto 0;}.s2 .tags-wrapper .menu-cat{text-align:center;}.s2 .tags-wrapper .menu-cat li{position:relative;display:inline-block;margin:0 2px 4px 0;}.s2 .tags-wrapper .menu-cat li a{display:block;height:35px;background-color:#ff8428;color:#ffffff;font-size:15px;line-height:35px;font-weight:500;padding:0 15px;border-radius:0px;transition:all .17s ease;box-shadow:0 1px 1px rgba(204,197,185,.5);}.s2 .tags-wrapper .menu-cat li a:hover{backgroulnd-color:#383838;color:#ffffff;box-shadow:5px 5px #009d51;-ms-transform:scale(1.1);-webkit-transform:scale(1.1);transform:scale(1.1);transition:all .17s ease;}</style>
Category Widget Style 3
<!--- Category Style 3 By FreemiumTech --->
<div class="s3">
<div class="tags-wrapper">
<div class="menu-cat" id="menu-cat">
<ul>
<li><a href="/">720p HEVC Movies</a></li>
<li><a href="/">Dual Audio</a></li>
<li><a href="/">Hindi Dubbed</a></li>
<li><a href="/">Hindi TV Shows</a></li>
<li><a href="/">WEB Series</a></li>
<li><a href="/">Bollywood Movies</a></li>
<li><a href="/">WEB Series</a></li>
<li><a href="#">Hindi Dubbed</a></li>
<li><a href="#">Hindi TV Shows</a></li>
<li><a href="#">Hollywood Movies</a></li>
<li><a href="#">Malayalam Movies</a></li>
<li><a href="#">Marathi Movies</a></li>
<li><a href="#">Mobile Movies</a></li>
<li><a href="#">Multi Audio</a></li>
<li><a href="#">Pakistani Movies</a></li>
<li><a href="#">Mobile Games</a></li>
<li><a href="#">Pre Release</a></li>
<li><a href="#">Punjabi Movies</a></li>
<li><a href="#">Tamil Movies</a></li>
<li><a href="#">Telugu Movies</a></li></ul></div></div></div>
<style>.s3 .tags-wrapper .widget>.widget-title{display:none}.s3 .tags-wrapper{margin:0 auto;}.s3 .tags-wrapper .widget-content{position:relative;margin:15px auto 0;}.s3 .tags-wrapper .menu-cat{text-align:center;}.s3 .tags-wrapper .menu-cat li{position:relative;display:inline-block;margin:1px 1px;}.s3 .tags-wrapper .menu-cat li a{display:inline-block;padding:6px 18px;line-height:1;border:1px solid white;background-color:teal;color:white;font-weight:500!important;margin-bottom:3px;margin-top:3px;border-radius:5px;}.s3 .tags-wrapper .menu-cat li a:hover{transition:all .50s ease;border-radius:50px;background:none;border:1px solid red;color:red;}</style>
CONCLUSION
In this article, I shared with you How To Create Category Widget Top of Blogger Templates in Blogger website Homepage? I hope you have liked It. Please do share it with your friends and follow our blog for more.
If you face any problems in code or have any questions please feel free to ask in comments section and Join our Telegram Channel to get the lastest posts updates daily.
Our All Posts Are Protected By DMCA. So Don't Try To Copy Our Posts And Reproduction In Any Way Is Strictly Prohibited! Or else Legal Actions Will Be Taken.
©Copyright: FreemiumTech™